大地图上负责与地图交互的UI元素称为控件。大地图API中提供了丰富的控件,您还可以通过Control类来实现自定义控件。
地图API中提供的控件有:
NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
可以使用Map.addControl()方法向地图添加控件。在此之前地图需要进行初始化。例如,要将标准地图控件添加到地图中,可在代码中添加如下内容:
var map = new BigMap.Map("map");
map.centerAndZoom(new BigMap.Point(116.404, 39.915), 10);
var control = new BigMap.NavigationControl();// 左上角,添加默认缩放平移控件
//添加控件
function add_control(){
map.addControl(control);
}
//移除控件
function delete_control(){
map.removeControl(control);
}
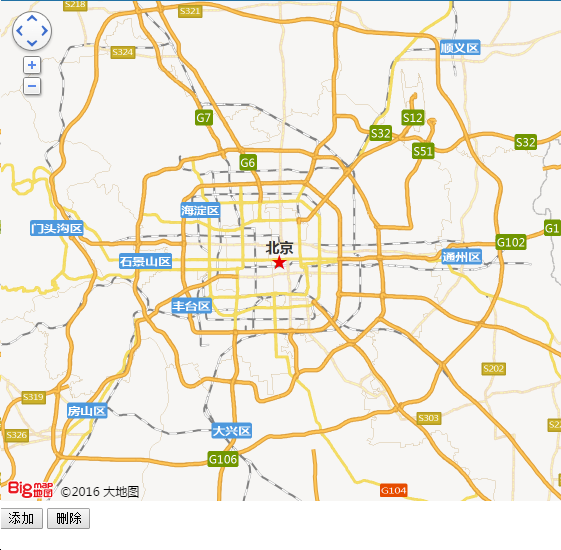
控件平移功能 左上角,添加默认缩放平移控件,具有放大按钮,缩小按钮,向右移动,向左移动,向上移动,向下移动监听事件的功能。
ZOOMIN-ADDEVENTLISTENER 表示放大按钮的点击监听。
ZOOMOUT-ADDEVENTLISTENER 表示缩小按钮的点击监听。
RIGHT-ADDEVENTLISTENER 表示向右移动的点击监听。
LEFT-ADDEVENTLISTENER 表示向左移动的点击监听。
UP-ADDEVENTLISTENER 表示向上移动的点击监听。
DOWN-ADDEVENTLISTENER 表示向下移动的点击监听。

添加/删除地图demo
var map = new BigMap.Map("map");
map.centerAndZoom(new BigMap.Point(116.404, 39.915), 10);
var control = new BigMap.MapTypeControl();// 右上角,添加默认地图类型控件
//添加控件
function add_control(){
map.addControl(control);
}
//移除控件
function delete_control(){
map.removeControl(control);
}